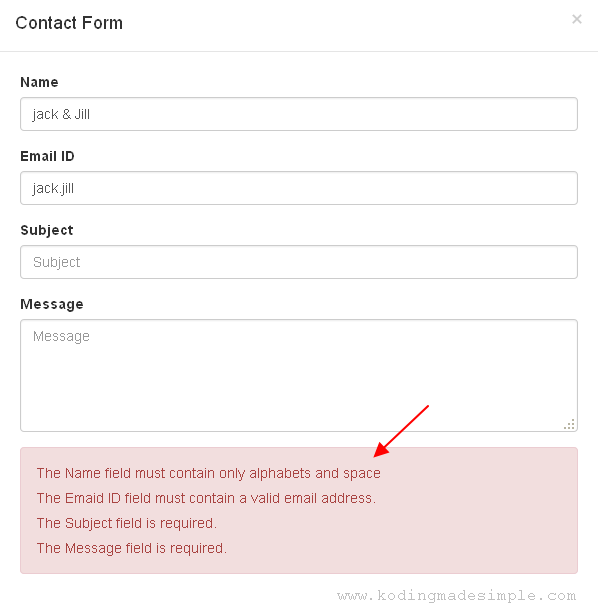
Codeigniter form validation: The first thing is when we create the form for retrieving some data from the user then the user will enter the data in data fields that we created and so for we need to retrieve the correct data from our user. For that purpose, we use the form validation. Different types of form validation occur like using jquery form_validatiaon.js library, PHP form validation, CodeIgniter form validation. So we discuss the form validation using CodeIgniter form validation that is the simple and easy to use and accurate and most of the professionals use this type of validation.
Three steps
1)In view where your form is designed in html call there a function
"<?php echo validation_errors(); ?>
2)If you are sending the form in new page address then there you should show a successful message
3)A controller receives the data then will validate it and if valid then submit to the database or anywhere you want.
Example
------------------------------------------------------------------
STEP 1)
addForm.php
<!-- codeigniter form validation -->------------------------------------------------------------------
<?php echo validation_errors(); ?>
<form method="post" action="http://192.168.1.200/projects/NomanJ/dbcontroller/add" id="formSubmit" novalidate="novalidate">
<div class="form-group">
<label for="firstname">First Name</label>
<input type="text" name="firstname" class="form-control" id="firstname" placeholder="firstname">
</div>
<div class="form-group">
<label for="lastname">Last Name</label>
<input type="text" name="lastname" class="form-control" id="lastname" placeholder="lastname">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" class="form-control" id="email" placeholder="example@gmail.com">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
STEP 2)
success.php
<html>------------------------------------------------------------------
<head>
<title>My Form</title>
</head>
<body>
<h3>Your form was successfully submitted!</h3>
<p><?php echo anchor('form', 'Try it again!'); ?></p>
</body>
</html>
STEP 3)
<?php------------------------------------------------------------------
class Form extends CI_Controller {
function index()
{
$this->load->library('form_validation');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('addForm');
}
else
{
$this->load->view('success');
}
}
}
?>
It's one the most secure and accurate way to validate the data of web forms from the users other validation methods may have some drawbacks like HTML5 form validation only apply when you open the website in new web browsers and the jquery validation is also have some drawback that if the user disables the javascript from the browser then no validation will be on the website remains and he can start the SQL injection in the database of your website. You can read about the jquery form validation from here.
Jquery form validation ...!
This Post Was Last Updated On: September 28, 2016 By Author: Mahira Khan.


0 comments:
Post a Comment