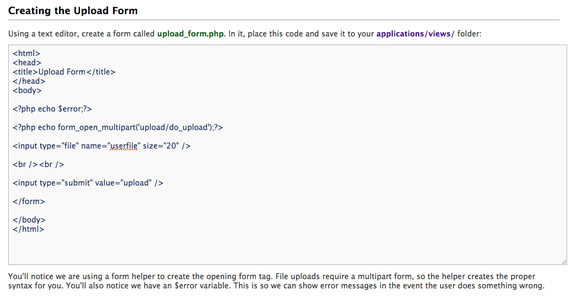
upload picture HTML
<div class="row">
<div class="col-md-6">
<form method="post" action="<?php echo BURL; ?>/UserControl/uploadpicturefile" enctype="multipart/form-data">
<div class="form-group">
<label for="file">User Name</label>
<input type="file" name="file" class="form-control" id="file" placeholder="file">
</div>
<button type="submit" class="btn btn-default">Upload</button> </form>
</div>
</div>
Common Mistake: Here is the HTML part of the image upload that has one special attribute named enctype that is required for uploading the images you should use it otherwise you can not access the image file name.
upload picture login in PHP controller file.
public function uploadpicturefile(){
$id = $this->session->userdata('id');
$config['upload_path'] = 'assets/user_images/';
$config['allowed_types'] ='*';
$config['max_size'] = '*';
$config['max_width'] = '*';
$config['max_height'] = '*';
$new_name = $id . $_FILES["file"]["name"];
$config['file_name'] = $new_name;
// insert new name of picture in signup table profileImage name
$this->Mod_user->insert_pic_name($id, $new_name);
$this->load->library('upload');
$this->upload->initialize($config);
if (!$this->upload->do_upload('file'))
{
$status = 'error';
$msg = $this->upload->display_errors('<p>', '</p>');
echo $msg;
}else{
$data = array('file_uploaded' => $this->upload->data());
print_r($data);
echo 'else';
redirect(BURL. '/UserControl/userprofile');
}
}
I hope you know about the CodeIgniter controller that has the function to upload the image file. We explain the code written above is first of all
- Set the upload path.
- Allow the types of files that you want to upload.
- Set the size of an image file.
- Set the name of image file.
- Load the library of upload that is the Codeigniter library.
- Upload the file.
These are simple steps that you need to follow and the image file name and other parameters insert into the database and the image file is saved in the folder that you set the path. You can further read about the database connection using CodeIgniter.
How to create connection with database in CodeIgniter...!
This Post Was Last Updated On September 30, 2016, By Author: Mahira Khan.


0 comments:
Post a Comment